Reflecting on 15 Years with Roblox
I’ve been engaged with the Roblox platform for the last 15 years.1 At this auspicious milestone, I want to share some highlights of my experience so far. Before I begin, I’ll summarize how I spent my time:
For the first seven years, I played various roles in the community including:
- A user, exploring and socializing in virtual worlds
- A creator, building worlds, apps, and tools to improve others’ experiences
- A security researcher, discovering and reporting vulnerabilities to keep the users safe
 Me hanging out in Roblox with my best online friend in 2010
Me hanging out in Roblox with my best online friend in 2010
Then I joined Roblox and spent the next eight as:
- A software engineer, coding the platform helping users bring their imaginations to life
- A product manager, prioritizing and designing features to satisfy user needs
- A product leader, setting product direction and training the next generation of product managers
Throughout I’ve faced continually fresh challenges spurred by taking on new roles and adapting to an evolving community and company.
Discovering Roblox (2008-2009)
I first learned of Roblox in 2008 from image ads on a fan-run LEGO image hosting site.2 I was intrigued by the brick-built creations shown in those ads which reminded me of the physical plastic bricks which were my childhood obsession. Eventually my curiosity was piqued and I clicked an ad to start exploring.
 An early Roblox ad like the one I clicked on, emphasizing its creative possibilities
An early Roblox ad like the one I clicked on, emphasizing its creative possibilities
I can fuzzily recall two of my early experiences on Roblox:
- In the first world I remember, I was walking around a dark building with a flashlight. I could not see well and struggled to navigate around the room’s tall walls.
- Much later, I was in a world where users constructed boats to survive a waterfall.3 While another user was mid-build, I severed their boat’s connection to shore and laughed mischeviously as they and their half-finished raft plummeted down the waterfall to their demise.
 by justice5150](/images/roblox/build-a-boat-to-survive-a-waterfall.png) Build A Boat To Survive a HUGE River!!!
by justice5150
Build A Boat To Survive a HUGE River!!!
by justice5150
Just from these initial experiences, I was immersed in these virtual worlds which soon motivated me to learn how to create digital worlds myself.
Creating on Roblox (2010-2013)
Before Roblox I had some familiarity with game creation tools as my brother and I had used YoYoGames GameMaker to produce a few simple 2D platformer games. We found that engine was optimized for simple games and once you tried to build outside of its constraints, development became a challenge.
I found creating on Roblox much smoother because I was able to learn incrementally, both in terms of creation and publishing. Every world began with a 3D physics sandbox where I could mash parts together, hit play, and watch them topple to the ground. I spent several months figuring out how to build and once I was comfortable with that, I started picking up the simple Lua scripting language to make small dynamic tweaks to the world by adjusting properties I already understood, such as a part’s color or size. Once I had something I was proud of, I could easily publish and share it with others and get their feedback through chat as we played together.
Survive the Ghosts
The first Roblox game I developed was Survive the Ghosts. A player would start as the ghost with the objective of eliminating the human players. Once a human player died, they became a ghost and joined the other ghosts in hunting down remaining humans until the countdown expired. I was pleasantly surprised at how fun the game turned out to be and played it many times with friends.
 A rare moment of peace between ghosts and humans
A rare moment of peace between ghosts and humans
Catalog Heaven
As a player I wanted to know how an avatar item would look on me before I bought it. At the time the platform didn’t have a preview feature so I decided to solve it myself by building a game called Catalog Heaven where users could adorn any avatar item. I promoted the game in the forums and some users loved it but it did not reach more than a dozen concurrent players so I lost interest and within a few months moved on to other projects.
 The game’s original catalog interface from 2011
The game’s original catalog interface from 2011
Several months later I was browsing the Roblox games page and was shocked to find Catalog Heaven listed as one of the top games with hundreds of players! I hadn’t updated the game in months or done any recent advertisement so I suspect its growth was organic.
 Roblox games page circa 2012
Roblox games page circa 2012
Seeing how much players enjoyed it inspired me to resume development and for the next few years I focused most of my development efforts on Catalog Heaven, which you can read more about in a dedicated post.
Other Apps and Tools
During this period I noticed a number of other user needs, such as being alerted the moment a limited stock avatar item was released, or rapidly applying updates to a live game without users having to manually rejoin. In each case I built tools including browser extensions, plugins, and code modules to solve these needs and then shared those with the community.
 Screenshot of an Android app I built to alert users when avatar items changed in availability
Screenshot of an Android app I built to alert users when avatar items changed in availability
Interning at Roblox (2013-2015)
Beginning in 2012, for fun and to strengthen the platform’s security I routinely found and reported vulnerabilities in Roblox website to its employees. One employee I was acquainted with, Toby, suggested my brother and I apply to intern at Roblox given our skills and product familiarity. With nudging from my family, I applied and was accepted as an intern for the summer of 2013. Initially I was given free reign to fix bugs which had bothered me most as a user. Towards the end I was given the more challenging of redesigning and rebuilding the asset upload experience.
 Roblox’s 2013 intern class. From left to right: Cliff Chapman, Nathan Dean, Mark Langen, and me.
Roblox’s 2013 intern class. From left to right: Cliff Chapman, Nathan Dean, Mark Langen, and me.
I relished my experience, the sizable impact I had, and how much I learned from hands-on experience with engineers who were readily sharing their knowledge. After the internship I returned to college to finish obtaining my Computer Science degree but was given the opportunity to return the following summer. This pattern of switching between studying and working at Roblox continued for summers 2014 and 2015 and each summer I had the opportunity on progressively more complex projects culminating in letting users upload audio.
Working at Roblox (2016-Present)
Managing Product
After I graduated in May 2016 I joined full time as a software engineer on the Studio team. A few months in a former manager, Isaiah, casually over lunch suggested I consider becoming a product manager. I hadn’t heard of the path but was excited when I found it was focused on designing features to solve user needs.
![Isaiah and I posing smugly in 2013 after a team movie night[^4]](/images/roblox/isaiah-and-me.jpg) Isaiah and I posing smugly in 2013 after a team movie night4
Isaiah and I posing smugly in 2013 after a team movie night4
I spoke with a product leader I knew at the company, Deepak, and he agreed to let me take on the Studio product management role while still engineering on the side. I soon realized was more passionate about the product management aspects and gave up being an engineer to focus solely on product. Initially I was focused on tactical solutions which I myself could implement but gave up that constraint once I realized we could provide a better user experience by working with my engineering partner to invest more resources into costlier but more optimal solutions.
Improving Initial Developer Experience
One of my earliest initiatives was redesigning the Studio start screen to be more user-friendly which among other changes involved requiring users to log in. Once we launched and saw the measurable user benefits, we were able to justify other improvements to initial developer experience like revamping the Studio landing page. These changes combined grew our developer base by 100% in three months. To my surprise, some of the largest improvements came from small changes like adjusting the term “Develop” to “Create” on site navigation or changing the color of a download button from blue to green.
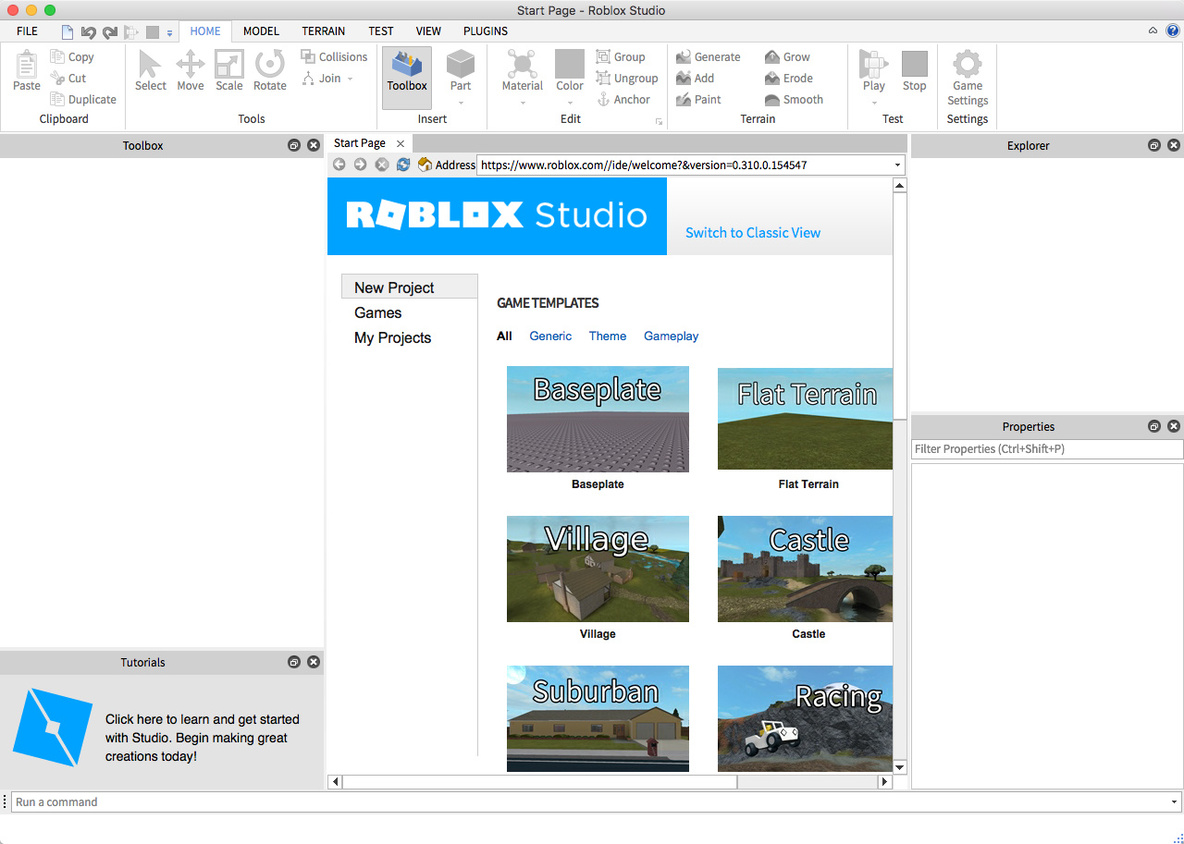
 Studio Start Screen before - note the embedded web page scrunched by unecessary widgets
Studio Start Screen before - note the embedded web page scrunched by unecessary widgets
 Studio Start Screen after - now showing relevant information at a glance
Studio Start Screen after - now showing relevant information at a glance
Building out the Creator Cloud
I ended up taking on additional responsibilities beyond Studio, becoming the product manager for teams working on modeling tools and web services. Over time as we brought in dedicated PMs for areas like Studio my responsibilities shifted until I was eventually responsible for our developer cloud including areas like automatic translation of games, data and asset storage, and creator web products.
What I am most proud of during this time was kicking off two strategic efforts which continue on:
- Open Cloud - giving developers programmatic access to its cloud API so they can build apps & tools on top. Before this initiative, our developer tooling vision was focused on providing a great full-stack integrated experience and this mindset shift towards open access has started to shift the culture towards developer enablement.
- Creator Dashboard - giving creators a clean modern interface to manage their creations. Before, creator web functionality lived on the player-focused website which was falling behind in usability as it was not optimized for cross device accessibility and did not have a dark theme. The Creator Dashboard served as the foundation for what eventually became the Creator Hub bringing all creator web functionality under one roof.
Leading Product
Since 2021 I have been managing product managers, which has allowed me to scale my efforts through delegation. As my team has grown my responsibilities have shifted to hiring, training, and managing the team which themselves is driving product development. My role is now less focused on individual features and more in fostering a collaborative culture and defining the structure (e.g. principles, vision, and strategy) that teams need to operate effectively.
 Me speaking at Roblox Investor Day in 2021
Me speaking at Roblox Investor Day in 2021
I am still closely involved in some product areas, for example in paving the way for content exclusive to older audiences with the Experience Guidelines feature we launched in September 2022. But much of my time is now spent helping others see what they need to in order to improve the product, whether it’s articulating Roblox values and how they apply to a given situation, or giving context on a feature’s design and history.
Conclusion
As a player I did not expect to someday produce a top game. As a creator I did not imagine getting to work for and having such a direct impact on the platform I loved. And as an employee I did not think I’d be someday responsible for maintaining and building out features vital to Roblox development. Overall I’ve enjoyed and appreciated my first 15 years with Roblox. I’m not sure what the years ahead hold but I’m confident it’ll be as exciting if not more exciting!
-
I created my main account Seranok in December 2009 but have alternate accounts dating back to 2008 ↩
-
The site was either Brickshelf or Majhost ↩
-
The boat building game I played was probably Build A Boat To Survive a HUGE River!!! because it appears as I remembered it, was popular in 2009, and the creator’s username sounds familiar ↩
-
Roblox HQ used to be in downtown San Mateo which was terribly convenient for dining out and watching movies at the nearby movie theater ↩